반응형
웹서비스를 운영하다보면 특정 URL과 포트 또는 API가 정상적으로 접속이 되는지 지속적으로 확인이 필요할 때가 있습니다.
직접 구축하려면 비용과 노력이 많이 들어서 맞는 서비스가 없다 이곳저곳 뒤져보다 AWS CloudWatch Synthetics를 알게 되었습니다.
사용법도 간단하고 다양한 형태로 문제 발생 시 알람을 수신할 수 있어 장애 확인 및 대처가 용이합니다.
AWS를 사용하신다면 꼭 사용해 보시길 권장합니다.

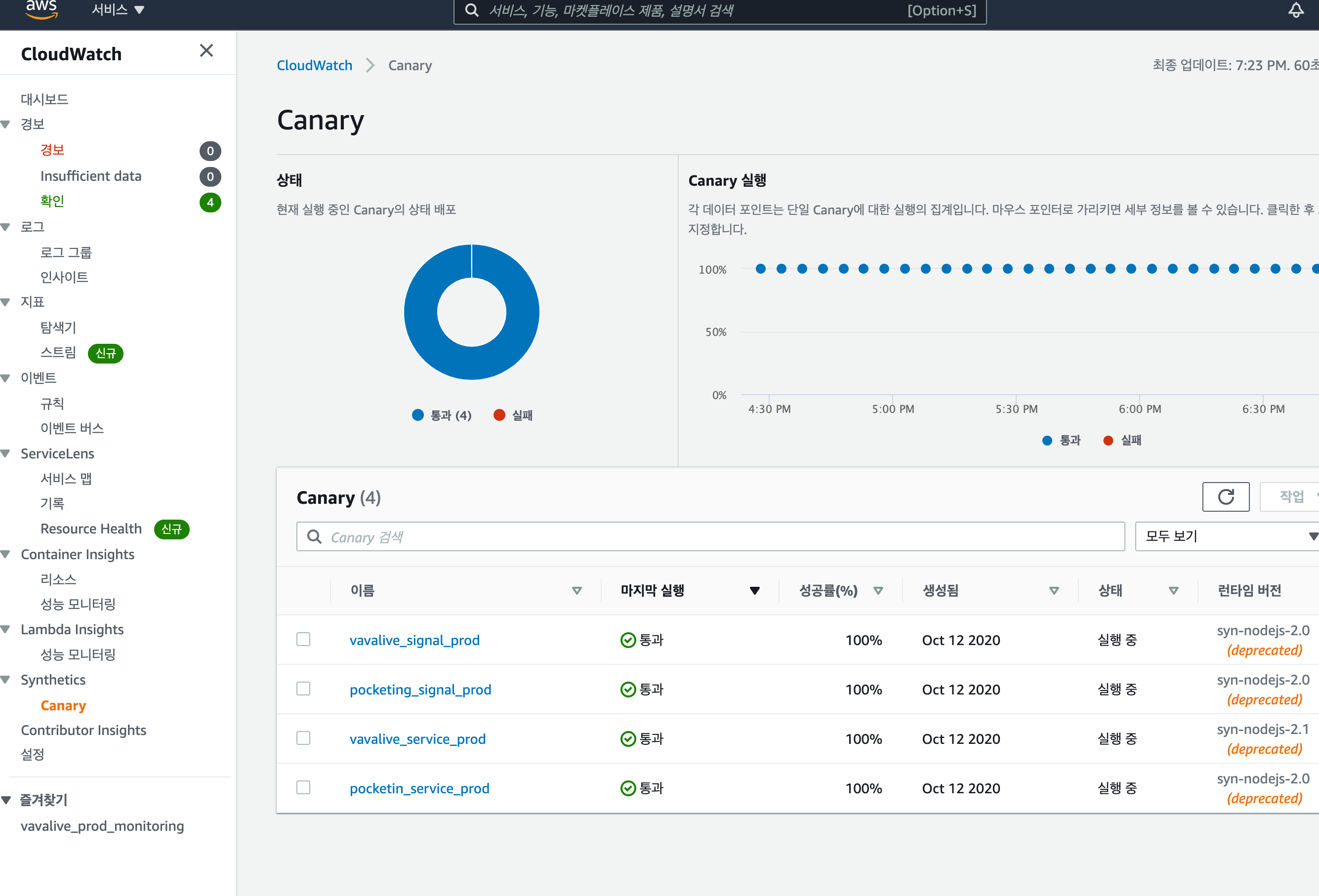
CloudWatch - Synthetics - Canary 메뉴에서 설정할 수 있습니다.
회사에서는 4개의 중요 서비스를 모니터링 하고 있는데, 문제없이 잘 돌아가고 있습니다.
설정 시 URL 및 포트는 필수이며 서비스 점검 주기, 성공률(몇 % 이하일 때 알림을 발송할 지), 알림발송수단, 알림을 받을 사람 또는 그룹 등을 설정할 수 있습니다. URL의 헬스 체크라고 볼 수 있으며 스크린샷도 함께 보관합니다.
자세한 설정 방법은 AWS 에서 제공하는 정보를 참고하세요.
https://aws.amazon.com/ko/blogs/korea/new-use-cloudwatch-synthetics-to-monitor-sites-api-endpoints-web-workflows-and-more/
반응형
'IT·디지털 > IT 개발자 팁' 카테고리의 다른 글
| 이클립스(Eclipse) 필수 단축키 모음(윈도우즈 및 맥Mac) (0) | 2023.01.04 |
|---|---|
| log cannot be resolved 해결 방법 (Eclipse·STS·IntelliJ + Lombok 완벽 정리) (0) | 2021.09.30 |
| [APM] 스카우터(scouter) 특정 파일 시스템 사용량 모니터링 제외 설정 (0) | 2021.06.09 |
| Spring에서 CharacterEncodingFilter로 UTF-8 적용하기 (web.xml & Java 설정 & Spring Boot) (0) | 2016.04.29 |
| iis7 64bit 에서 32bit 응용프로그램 사용시 html asp 매핑 사용하기 (0) | 2015.06.16 |


